En el mundo del diseño y desarrollo web, los términos «mockup» y «wireframe» son utilizados con frecuencia, pero a menudo se confunden o se usan indistintamente. Ambos son herramientas esenciales en el proceso de diseño, pero tienen propósitos y características distintas. En este artículo, desglosaremos las diferencias clave entre mockups y wireframes, explorando sus usos, beneficios, y cómo encajan en el ciclo de desarrollo de un proyecto digital.
¿Qué es un wireframe?
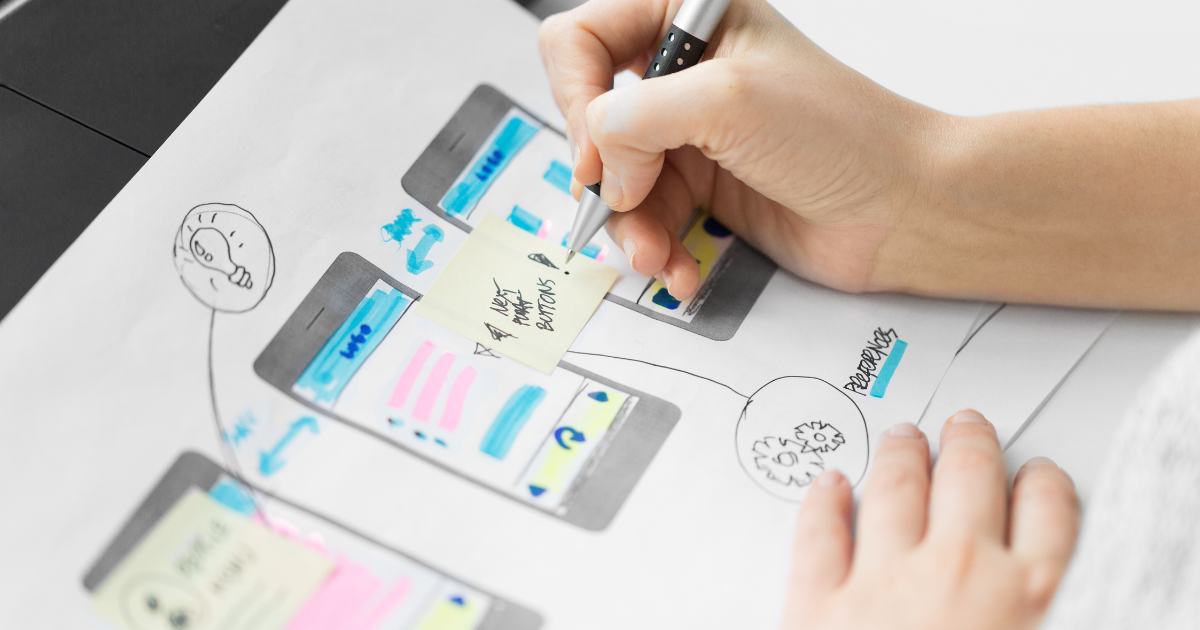
Un wireframe es un boceto o esquema básico de la estructura de una página web o aplicación. Se utiliza en las primeras etapas del proceso de diseño para definir la disposición de los elementos gráficos y cómo se organizarán en la página. Los wireframes se centran en la funcionalidad, la estructura y la usabilidad, más que en los aspectos visuales o de marca.
Características de un wireframe:
- Simplicidad: los wireframes son representaciones simples y esquemáticas que omiten detalles de diseño, como colores, tipografía y gráficos específicos. En su lugar, utilizan formas básicas como rectángulos y líneas para representar los elementos de la interfaz.
- Funcionalidad: el principal objetivo de un wireframe es mostrar cómo funcionará la interfaz, incluyendo la jerarquía de la información y la disposición de los elementos interactivos como botones, menús y formularios.
- Foco en la usabilidad: los wireframes permiten y ayudan a desarrolladores a centrarse en la experiencia de usuario, identificando posibles problemas de navegación o de disposición antes de pasar a etapas más avanzadas del diseño.
¿Cuándo usar un wireframe?
- Etapa temprana del proyecto: los wireframes son útiles en las fases iniciales del proyecto cuando se están discutiendo y estableciendo los requisitos funcionales. Permiten a los equipos visualizar la estructura básica y la disposición del contenido sin distraerse con detalles estéticos.
- Colaboración y retroalimentación: son herramientas excelentes para facilitar la comunicación entre diseñadores, desarrolladores y clientes. Al ser simplificados, los wireframes permiten que todas las partes involucradas se concentren en la funcionalidad y la estructura antes de comprometerse con decisiones de diseño visual.
¿Qué es un mockup?
Un mockup, por otro lado, es una representación de alta fidelidad del diseño final. A diferencia de los wireframes, los mockups incluyen detalles visuales, como colores, tipografía, imágenes y gráficos. Los mockups muestran cómo se verá el producto final, aunque no necesariamente cómo funcionará.
Características de un mockup:
- Detalle visual: los mockups incluyen todos los elementos de diseño visual que estarán presentes en el producto final. Esto incluye el uso específico de colores, estilos tipográficos, imágenes y cualquier otro elemento de marca.
- Alta fidelidad: a diferencia de los wireframes, los mockups son representaciones casi exactas de cómo se verá la interfaz una vez que esté completamente desarrollada.
- Estático: aunque son visualmente completos, los mockups generalmente no son interactivos. Esto significa que, aunque puedes ver cómo se verá la interfaz, no puedes interactuar con los elementos como lo harías con un prototipo o producto final.
¿Cuándo usar un mockup?
- Etapa intermedia a tardía del proyecto: los mockups se utilizan una vez que se ha aprobado la estructura básica y la funcionalidad del sitio, y es hora de decidir sobre los aspectos visuales. Son especialmente útiles para presentar a los clientes una visión clara de cómo se verá el producto final.
- Revisión de diseño: los mockups permiten a los diseñadores revisar y afinar los detalles visuales antes de pasar a la etapa de desarrollo. Es el momento de tomar decisiones finales sobre la apariencia de la interfaz y asegurarse de que todos los elementos visuales están alineados con la identidad de la marca.
Diferencias clave entre wireframes y mockups
Ahora que hemos definido lo que son los wireframes y los mockups, es importante destacar las diferencias clave entre estos dos elementos del proceso de diseño:
Propósito
- Wireframes: se centran en la funcionalidad y la estructura. Su propósito principal es definir cómo se organizarán los elementos en la página y cómo interactuarán los usuarios con ellos.
- Mockups: se centran en el diseño visual. Su objetivo es mostrar cómo se verá el producto final en términos de estética y experiencia visual.
Detalle
- Wireframes: son simplificados y esquemáticos. No incluyen detalles visuales y utilizan formas básicas para representar los elementos de la interfaz.
- Mockups: son detallados y completos, representando todos los aspectos visuales del diseño final, incluidos colores, tipografía y gráficos.
Interactividad
- Wireframes: pueden ser interactivos en algunas herramientas de diseño, pero generalmente son estáticos y no permiten la simulación de interacciones complejas.
- Mockups: normalmente son estáticos, aunque algunos pueden incluir interactividad básica para mostrar cómo se verán los menús desplegables, botones y otros elementos interactivos.
Uso en el proceso de diseño
- Wireframes: se utilizan en las etapas iniciales del diseño para definir la estructura y la usabilidad, antes de que se tome cualquier decisión sobre el diseño visual.
- Mockups: se utilizan en etapas más avanzadas del diseño, una vez que se ha acordado la funcionalidad básica y se ha definido la estructura. Los mockups ayudan a visualizar el aspecto final del producto.
¡Contacta con nosotros!
Esperamos que esta guía te haya aclarado las diferencias clave entre mockups y wireframes, y cómo cada uno juega un papel crucial en el proceso de diseño de tu proyecto digital. Si tienes alguna duda o necesitas apoyo profesional para desarrollar wireframes funcionales o mockups visualmente impactantes, ¡somos tu mejor elección!